Webブラウザ対応前提知識
既存のCUI画面をWebブラウザ対応のGUI画面にする場合の、Web標準技術であるJavaScript,TypeScript,HTML,CSS,Frameworkについてご説明します。JavaScriptとTypeScript
・JavaScript:- Webページのクライアント側で動作するプログラミング言語(Java言語ではありません、JavaScript言語です)
- クライアント端末(PC、タブレット、スマートフォン)上で実行されるため、サーバー負荷を軽減
- HTMLファイル内の<script>タグや、外部JavaScriptファイルとして記述可能
- フレームワークを利用して、効率的に機能を構築
・TypeScript:
- JavaScriptのスーパーセットで、静的型付けとオブジェクト指向機能を追加
- 大規模開発に向いており、エラー検出や保守性が向上

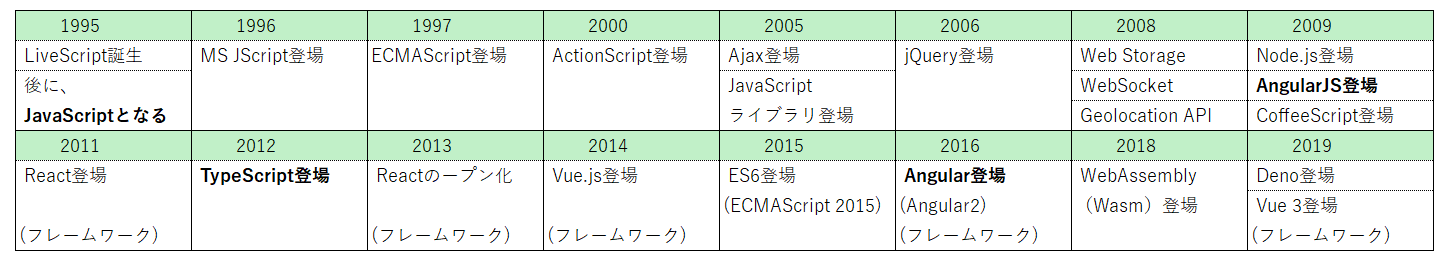
JavaScript, TypeScriptの用途
1.HTMLドキュメントの操作: DOM(Document Object Model)を通じて、動的なコンテンツ変更が可能
2.データの送受信: REST APIを利用してサーバーとデータをやり取りし、動的なアプリケーションを構築
3.UIの構築: Angular、Reactなどのフレームワークを利用して、開発効率と標準化を向上
4.非同期処理: AjaxやFetch APIを利用して、ページの再読み込みなしでデータの取得・送信が可能
5.並列処理: Web Workerを利用して、複数スレッドによる並列処理を実現
HTML
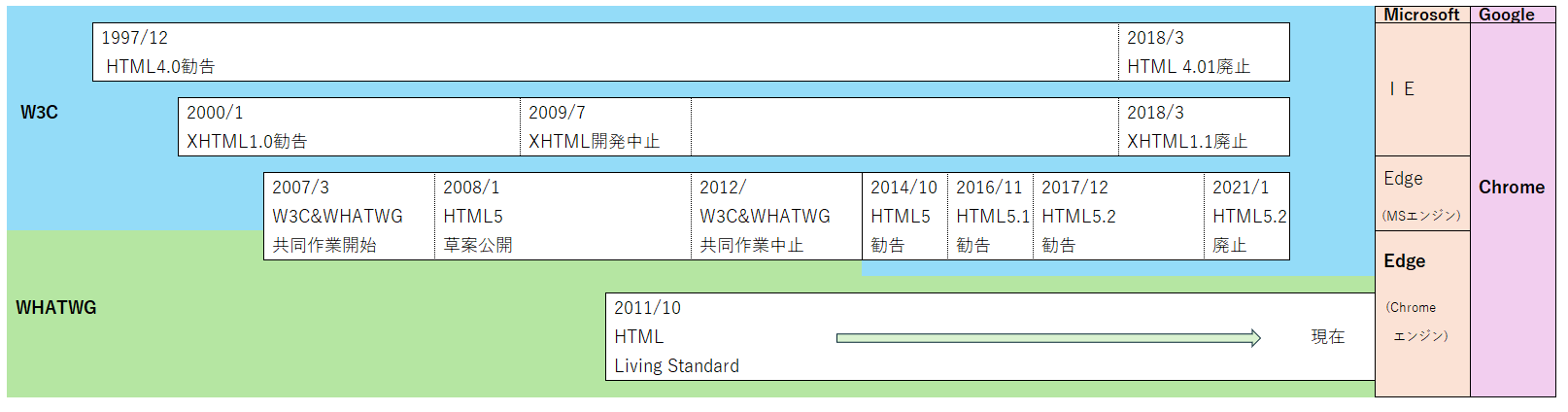
・Webページの構造(画面レイアウトのベース)を定義するマークアップ言語・最新仕様はWHATWGによるHTML Living Standard
・主要ブラウザ(Google Chrome、Microsoft Edgeなど)は、最新仕様に対応
・JavaScript,TypeScriptからDOM APIでHTMLを操作(ID名、クラス名、要素名、name属性などを用いて該当箇所を操作)

CSS
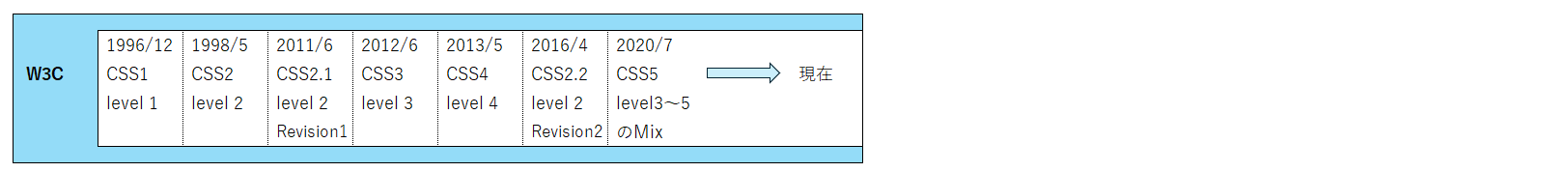
・Webページの画面レイアウトや、フィールド属性を制御・最新仕様はW3CによるCSS5(level3~5)で主要ブラウザが最新仕様に対応
・Media Queryを利用して、1つのHTMLをPC、タブレット、スマートフォン対応にする事も可能
・HTML要素のクラス名に対してスタイルを指定(外部CSSファイルとして取り込みしたり、HTMLタグ内にstyleで個別に指定)

UIフレームワーク
JavaのAPサーバーと連携した大規模なシステム開発では、UIフレームワークを用いるのが標準となっています。下記に人気のフレームワークの特徴を記載します。Angular
Angular.JSを得てAngular2(現在のAngular)となった。Angular.JSはJavaScriptを利用、AngularはTypeScriptを利用します。
JavaScriptには、依存性注入(DI)の概念はありません。
・特徴: 大規模なエンタープライズ向けシステムに適し、ルーティング他の必要な機能を一通り揃える
・記法: JavaScript,TypeScript,HTML,CSSは別ファイルとして保持
・データバインディング: 単一方向と双方向が可能
・依存性注入(DI): SpringやJakartaEEを利用するJavaエンジニアに馴染みやすい
・開発: GoogleのAngularチームとコミュニティによって開発されているOSS
・採用: 富士通,日立,NECなどのフレームワークや、大規模システムで幅広く採用
React
・特徴: シンプルで軽量な設計、コンポーネントの再利用性が高い
・記法: JSXを利用し、JavaScript内にHTMLを記述、CSSは別ファイルとして保持
・データバインディング: 単一方向のみ
・ルーティング: Next.jsと組み合わせて利用する等の考慮が必要
・開発: Facebook(現在はMeta)によって開発されているOSS
・採用: シンプルな機能で済む場合に、中・小規模システムで幅広く採用
Caravel™ 変換サービスの概要
レガシーシステムのCUI画面(IBM環境の例として、CICSであればBMS画面、IMS TM(DC)であればMFS画面、TSOであればISPF PANEL、AS/400であればDSPF、富士通,日立,NEC環境も対応)を、WebブラウザI/FでGUI化します。UI層の変換プロセス
・Caravel™ Express: 独自のBASE100フレームワークを使用。ストレート変換を基本とし、既存の操作性を維持・Caravel™ Converter: お客様がAngularやReactなど、メジャーなフレームワークを選択可能
レガシー画面の変換方式
・方式1: 従来の操作性(PFキー、Enterキー)を維持したブラウザ対応・方式2: マウス操作を追加し、HTMLとCSSでカスタマイズ可能なWebフォームに変換
変換の利点
・操作性の向上: 従来の操作に加え、マウス操作やキーボードショートカットが利用可能・多デバイス対応: CSSを用いて、PC、タブレット、スマートフォンなどで最適表示が可能
・エミュレータ(IBM3270やIBM5250など)不要: ブラウザで直接動作するため端末エミュレータソフトウェアが不要
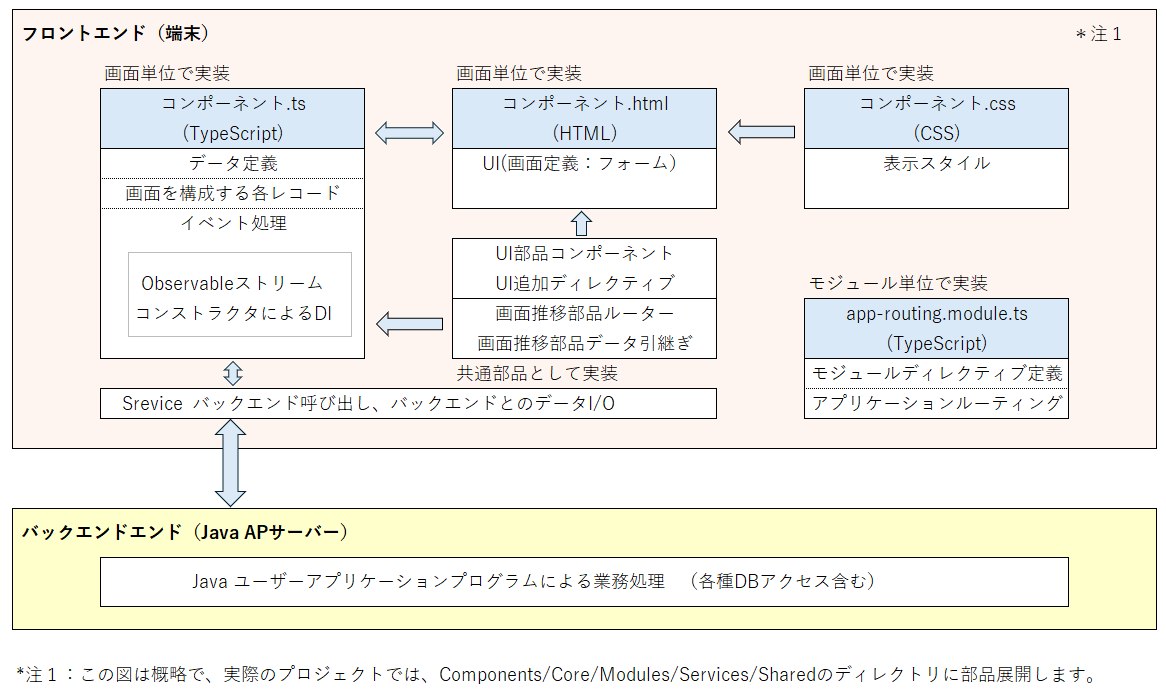
Angularの実装イメージ
・アプリケーション技術者が保守するUI部分は、主にTypeScript(JavaScript)、HTML、CSSの部分です。・Web標準のコードで保守できるので、技術者不足のリスクを低減できます。
・バックエンドのAPサーバー間は、RESTで通信します。

詳細については、お問い合わせください。
画面の変換:FAQ